Creating markers with infowindows
You can simply add an infowindow to your markers. The text of an infowindow can contain normal text but also HTML.
Attention!
If you want to use HTML you should replace all < and > symbols by there XHTML entity names < and >. Otherwise errors will occur while rendering.
More info can be found here
API
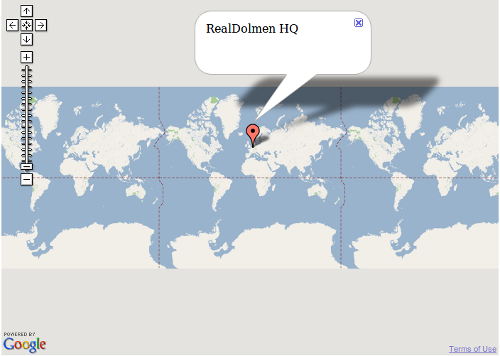
Screenshot

Code
You can choose where you place the <infoWindow> tag, either inside the <marker>'s body tag or outside it.
Outside <marker>
<rd:map mapId="map_canvas" width="700px" height="500px" key="abcdefg">
<rd:marker id="marker01" name="RealDolmen Huizingen"
address="A. Vaucampslaan 42" city="1654 Huizingen" country="Belgium"/>
<rd:infoWindow for="marker01" text="RealDolmen HQ" />
</rd:map>
Inside <marker>
<rd:map mapId="map_canvas" width="700px" height="500px" key="abcdefg">
<rd:marker id="marker01" name="RealDolmen Huizingen"
address="A. Vaucampslaan 42" city="1654 Huizingen" country="Belgium">
<rd:infoWindow for="marker01" text="RealDolmen HQ" />
</rd:marker>
</rd:map>
